Context
Commutable was created from an open-ended prompt:
“Solve a problem that is important to you.”
I had 4 months to conduct this project, no budget, and was the sole designer. As an avid cyclist who worked in the cycling industry, I often found that people wanted to buy inexpensive bicycles but struggled to do so and that people were looking to sell their bicycles but didn’t know where to begin. I decided to focus on this problem space and see where it would take me.
Problem Statement
Buying and selling affordable, reliable used bicycles online can feel overwhelming.
Goals
Help people discover and learn about bicycles
Increase buyer and seller satisfaction

Wizards and Whimsy
I ultimately created a platform that would help people easily discover, sell and learn about affordable bicycles.
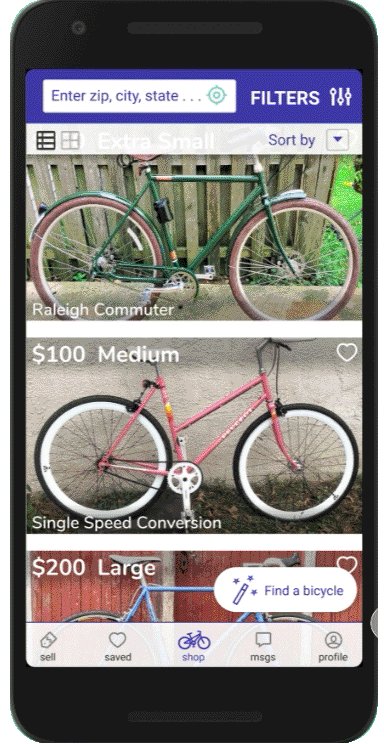
Commutable makes it easy to buy and sell used bicycles.
Bicycle listings are the primary visual focus.
The navigation bar allows users to save listings and connects buyers and sellers.
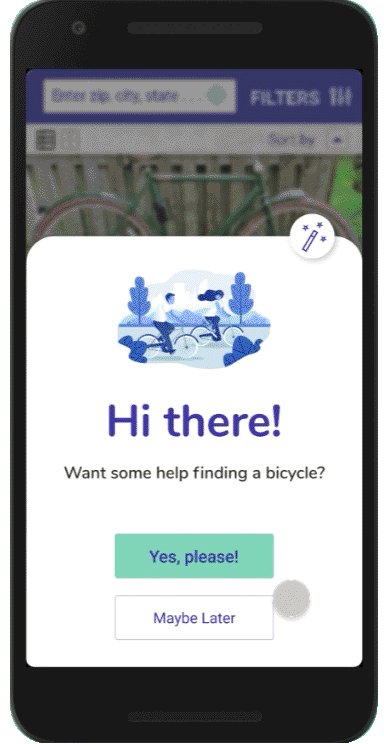
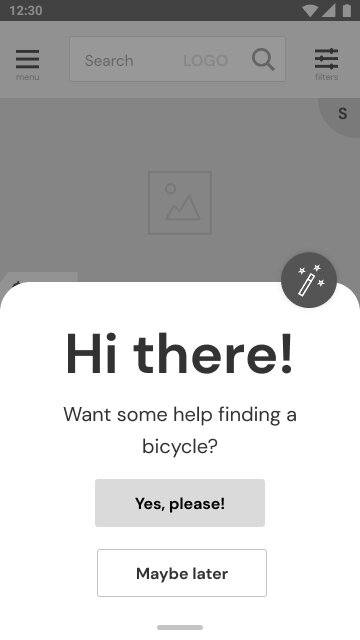
An E-FAB helper draws user attention to the search wizard.
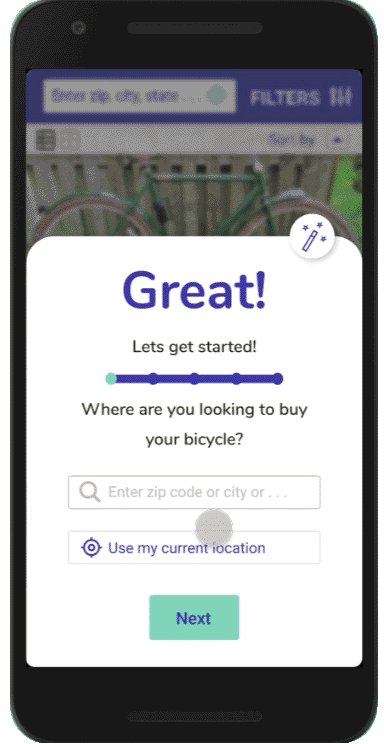
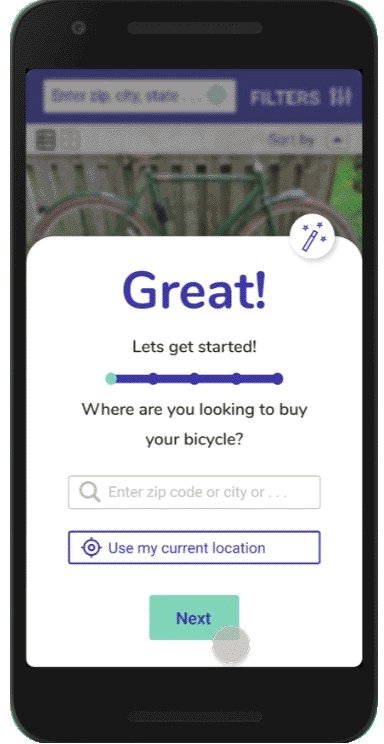
The header directs the user to narrow their search with two options.
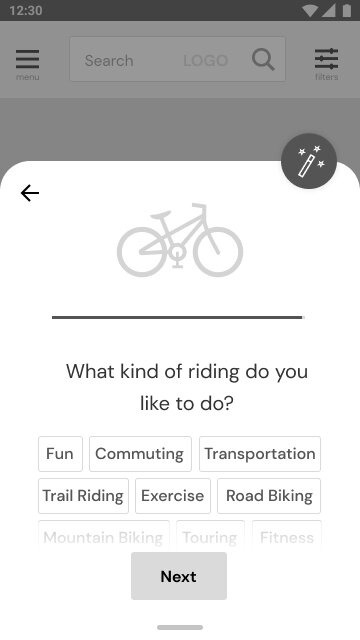
The wizard helps users with limited knowlege narrow their search through helpful questions.
The filters are detailed and informative, making it easy for both novices and experts to use.
Commutable walks the user through the listing process with educational videos, images and diagrams.
And makes it easy to complete transactions through in app messaging.

Why Do We Need Another E-Marketplace?
I conducted secondary research which showed that a lot of cyclists purchase used bicycles instead of new bicycles, because they are widely available and far less expensive. I learned that people tend to mainly buy used bicycles from Craigslist, Facebook and other general online used marketplaces.
Current Available Options / Pain Points
In person / Limited options and can be expensive
Local Bike Shops
Garage Sales
From niche online vendors / Not accessible to novices and expensive
Pro’s Closet
Bike Exchange
From general e-marketplaces / Not tailored to bicycles which forces user to research elsewhere
Facebook Marketplace
Ebay
Craigslist
Other Insights
Target users are young urban commuters
Commuting by bicycle is gaining in popularity
Commuters often ride used bicycles
People want access to affordable working bicycles, but don’t know where to find them
Interviews - What are commuters looking for from a sale? What’s currently missing?
I followed up my secondary research with primary research to learn more about the experiences of young urban commuters and discover pain points within the current used bicycle sales options available to them.
View primary research plan and interview script
I conducted 5 interviews with participants who
Were aged 18 - 35
Commuted by bicycle
Recently bought or sold a bicycle
Questions focused on
What they are looking for from a sale
What’s currently missing

“ I didn't know what size frame I needed … and I just really didn't know how to tell if the bike was in good condition … I kind of just had to guess.”
— C. Boggan
“I don’t know much at all about bikes. So [to find a bike] I went online and researched 'what do you look for in a bike’.”
— M. Simkus
Getting to Know the User
Affinity Map
Using my notes from the interviews, I created an Affinity Map to visualize the data and draw parallels across participants and distill pain points.
Top Insights
There is a lack of information
Hard to use platforms lose users
People are scared to give personal information to strangers
I found that people often don't know what to look for in a bicycle. When they don’t have access to information they will often buy bikes that are wrong for them, or won’t follow through with a purchase and sale. Also, if it takes too much time to complete a purchase or sale and they lose interest. And that fear of strangers keeps people from buying and selling online.
Personas
Based on my research and insights, I created two Personas to embody the two ways people would be approaching the problem space. Either as a prospective buyer or as a prospective seller.
User Story Map
With Kay and Cam in mind I wrote out user stories as part of my ideation process. I wanted to determine how their needs could translate into features and ensure all aspects of the platform had a purpose. I wrote the stories on color coded Post-it notes and mapped them by priority.

From Messy Scribbles to a “Smart” Idea
Brainstorming
I came up with a variety of ideas to give users access to important information without making it overtly educational.
Solutions
Make a mobile app
To accommodate my target users who are mostly on mobile
It is also easier to post and browse on an app than a mobile website
Create a “smart” or “wizard” assistant
Which would ask the user relevant questions
to narrow a search for the buyer
to generate a description for a bike listing for the seller
Sketching UI for AI and What Didn’t Work
Lofi Sketches
I drew up some low fidelity sketches of a wizard concept in a mobile app format. Then I showed them to a fellow designer and cyclist to determine any conceptual issues.
Changes
Testing determined that a AI-generated description was confusing. I was told that people would want to write their own description. So I changed focus. I came up with the idea of asking educational listing questions that would utilize short videos, images and diagrams to quickly teach sellers how to answer technical questions. The questions would help create more accurate listings with tags for searches.
Guerilla Testing Hifi Sketches
I created a clickable prototype in Marvel with my hifi sketches and conducted 5 guerilla tests to
Learn what worked
Discover what was missing
Uncover usability issues
Critical Issues Uncovered
The welcome screen was not intuitive to sellers
The listing questions were creating cognitive overload
Solutions
I added a “Sell Bicycles” button to welcome screen
I placed each individual listing question on separate screens

Wireframes
I created wireframes, made a prototype in Figma and tested it with colleagues to uncover any obvious usability issues before beginning my high fidelity designs.
Defining Design
Before jumping into high fidelity, I designed a style guide to define the mood and visuals of the app.
I came up with the name Commutable as a cute play on words and chose trustworthy colors that were still fun, whimsical and evocative of nature. I wanted the imagery and color choices to create a fun relaxed platform to buy and sell used bicycles on.

Changes for Accessibility
The first changes I made from the wireframes were to comply with accessibility regulations.
Made the “Search Bar” larger with fewer features
Enlarged the text from 9pt to 12 pt font and the spacing of this “Sort by” hover menu to be easier to click
Changed the FAB to an EFAB for better readability
Made the Nav bar 48px, the text larger and icons smaller
Checked to make sure that my color choices conformed to WCAG standards
Moderated Remote Usability Testing
I created a high fidelity prototype of Commutable in Figma in order to conduct usability testing.
I recruited 5 participants through a survey who were all under the age of 35, had recently bought or sold a used bicycle and had very low level knowledge of bicycles.
I conducted testing over video chat with the Figma Prototype, using a test script with hypothetical scenarios. This encouraged users to explore the app and talk aloud about their experience.
Critical Usability Issues
Participants had trouble finding the filters.
Participants ignored the buyer wizard when it popped up.
Participants found the listing process overwhelming.
Solutions
I decluttered the header and increased the filter button’s visibility.
I removed the pop up aspect of the buyer wizard and added a second entry point in the header.
I created a shorter way to post the listing with just the vital information.
I reordered the listing questions to ask the most vital information first and added a choice for the user to post the listing with just that info or continue answering questions.

Takeaways and Next Steps
The results were positive. Multiple users said they would love to have an app like this to find their next used bicycle. All the participants found the buyer wizard to be very intuitive and helpful. However, the bicycle listing process still needed some work.
With more time and resources, I would love to continue to make the listing process more accessible to users with limited technical knowledge. I believe that creating illustrated diagrams to explain more complicated concepts and using bicycle illustrations instead of technical photos would make the listing questions seem less daunting.
I also would like to continue testing the changes that were implemented to the most recent iteration of Commutable to see if my solutions solved the usability issues.
Lastly, I would love to connect with a software developer and turn Commutable into a working app and eventually design a website to accompany it.